百度地图上收录的是常见的位置信息,而如果有一些特殊的未被百度地图收录的地点,百度提供的LBS 云服务可以让我们很方便的自己去收录地点信息(如景点的卫生间等)。推荐了解传智播客java培训课程。
1. LBS 云简介
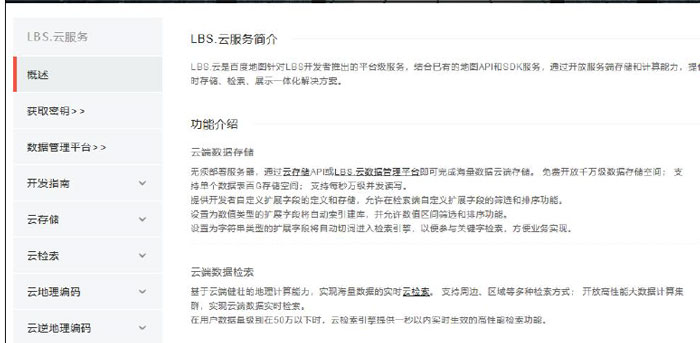
LBS 是百度地图针对LBS 开发者推出的平台级服务,结合已有的地图API 和SDK 服务,通过开放服务端存储和计算能力,提供海量位置数据的实时存储、检索、展示一体化解决方案。
基于LBS 实现1:云端存储2、云端检索3、云地理编码4、云地理逆编码

2. LBS 注册和密钥申请
百度地图开放平台网址
http://lbsyun.baidu.com/
使用LBS 云服务必须拥有百度账号,登陆账号后申请开启LBS 云服务功能,要使用LBS云服务必须申请密钥。

2.1 密钥应用类型

选择需要的应用类型,对于后端申请服务端; 通过js 代码就申请浏览器端。
2.2 勾选需要的服务

2.3 设置检验方式和白名单

此处ip 地址格式输错会有提示(以上是服务端配置)
浏览器端稍有不同

3. LBS 配额管理
百度针对LBS 云服务提供了一定的配额,超过免费额度就要花钱去买

这个功能提供流量图和余额明细,管理起来还是很方便。一般测试开发和小规模试用是足够了,这点百度还做的不错。
4. LBS 资料下载
百度提供了详细的开发说明,可下载文档和代码例子

注意LBS 云分为云存储和云检索
云存储是负责新建,删除和修改表的类似数据库的DML 语句,云检索才是真正查询数据的。
5. LBS 建表和插入数据
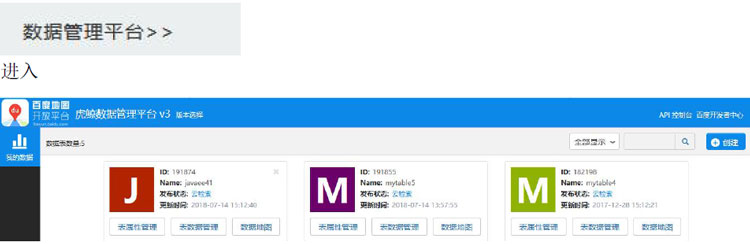
LBS 可以直接页面上根据百度地图插入数据
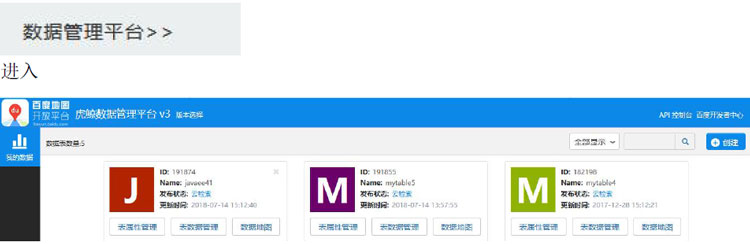
点击左侧

可以点右侧创建按钮新建表
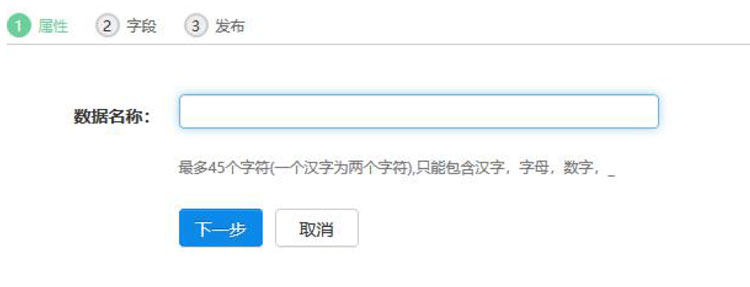
1. 创建表名

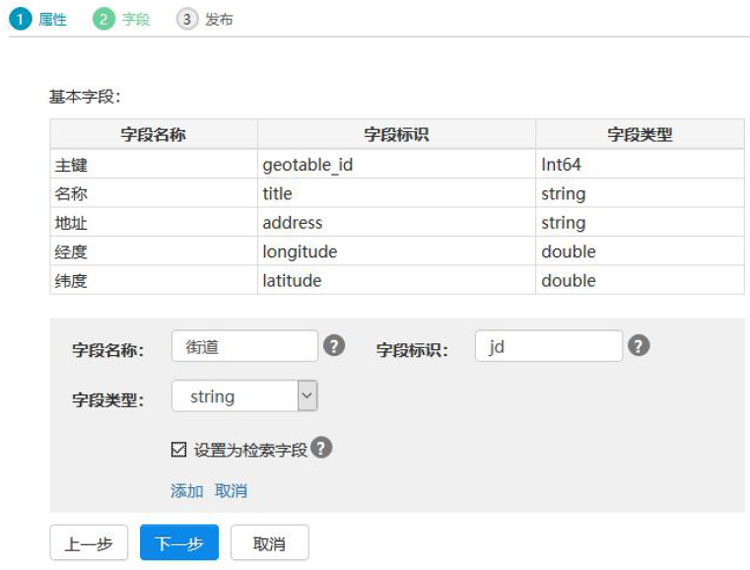
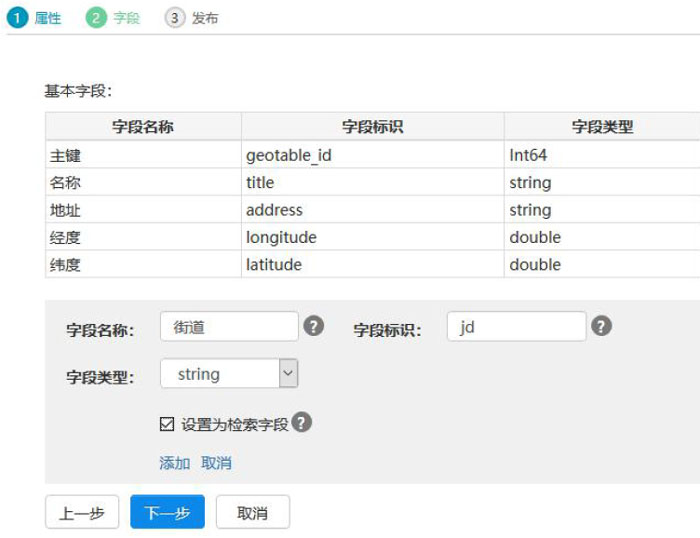
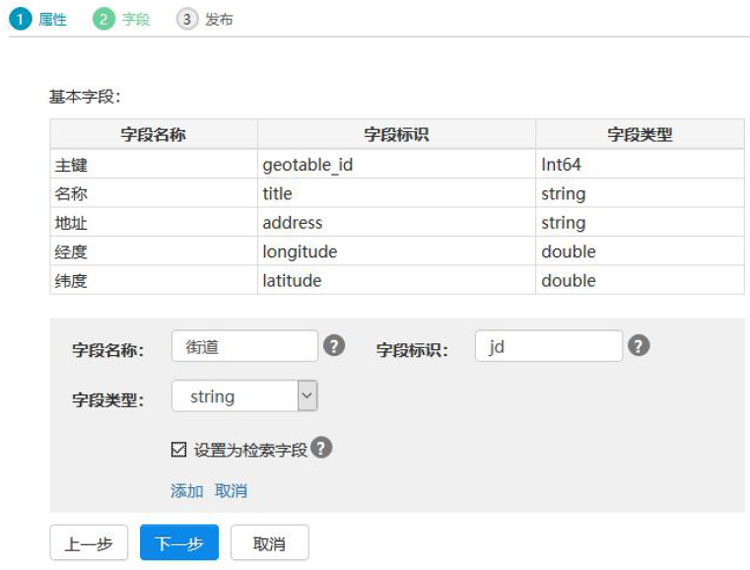
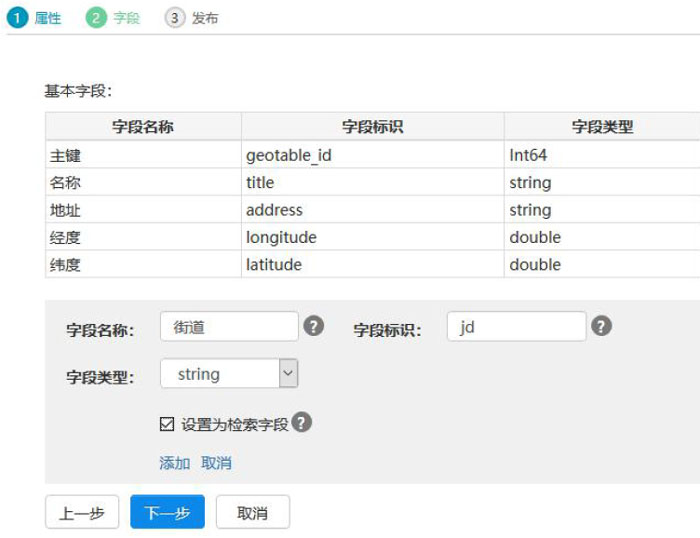
2. 设置字段

LBS 的表中设置有默认字段,除默认字段也可手动添加

3. 发布
如果要启用,就勾选

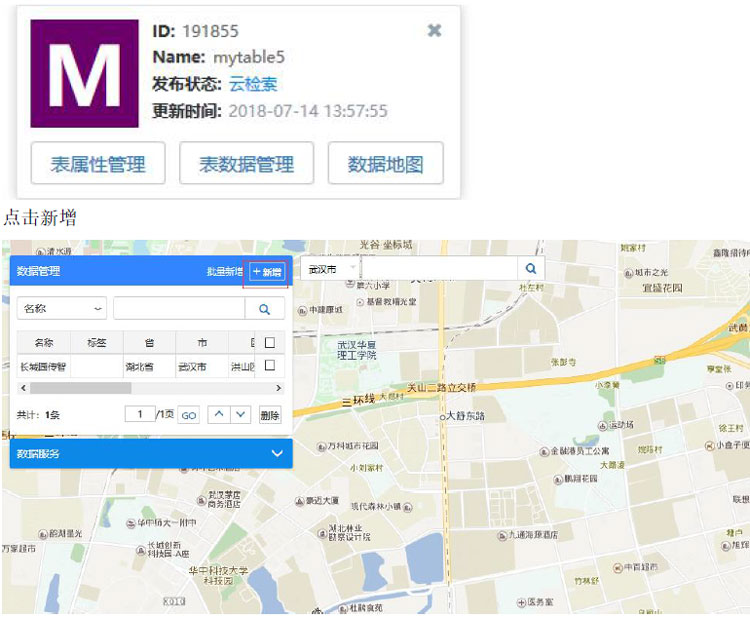
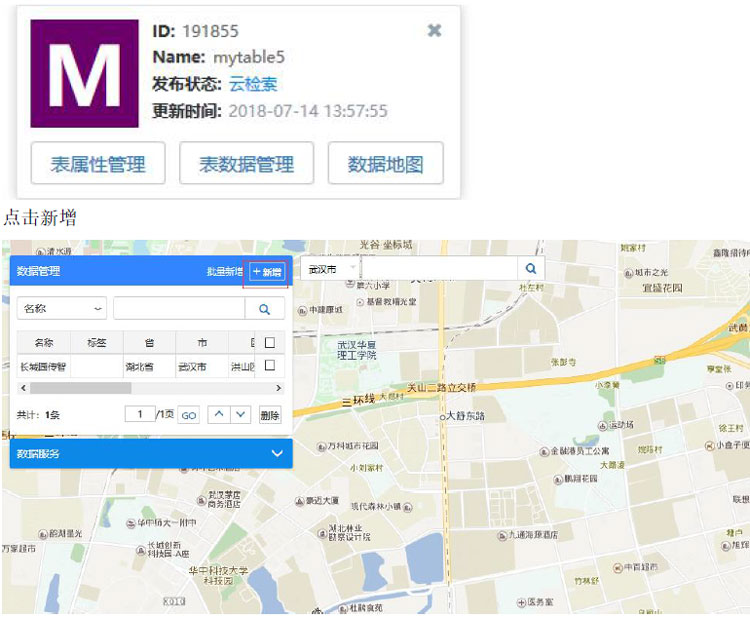
2.添加信息
点击表数据管理

根据十字星在地图上选点,然后填写信息(一般经度,纬度不用变)

保存后就进数据存入

3. 后台代码调用
参考文档
@Test
// 建立表geotable
public void demo1() throws ClientProtocolException, IOException {
// 1、创建httpClient 对象
HttpClient client = HttpClients.createDefault();
// 2、请求对象
HttpPost httpPost = new HttpPost(
"http://api.map.baidu.com/geodata/v3/geotable/create");
// 3、绑定参数
List<NameValuePair> nameValuePairs = new ArrayList<NameValuePair>();
nameValuePairs.add(new BasicNameValuePair("name", "javaee41"));
nameValuePairs.add(new BasicNameValuePair("geotype", "1"));
nameValuePairs.add(new BasicNameValuePair("is_published", "1"));
nameValuePairs.add(new BasicNameValuePair("ak","a9F3QkTyeoyKAt2iR5irH2xRzWSBaqzk"));
// name=mytable4&geotype=1
httpPost.setEntity(new UrlEncodedFormEntity(nameValuePairs,Charsets.UTF_8));
// 4、发送请求
HttpResponse httpResponse = client.execute(httpPost);
// 5、打印结果数据
HttpEntity httpEntity = httpResponse.getEntity();
System.out.println(EntityUtils.toString(httpEntity));
}
@Test
// 查询表
public void demo2() throws ClientProtocolException, IOException {
// 1、创建httpClient 对象
HttpClient client = HttpClients.createDefault();
// 2、请求对象
HttpGet httpGet = new HttpGet("http://api.map.baidu.com/geodata/v3/geotable/list?ak=a9F3QkTyeoyKAt2iR5irH2xRzWSBaqzk");
// 3、发送请求
HttpResponse httpResponse = client.execute(httpGet);
// 4、打印结果数据
HttpEntity httpEntity = httpResponse.getEntity();
System.out.println(EntityUtils.toString(httpEntity));
}
@Test
// 查询表
public void demo4() throws ClientProtocolException, IOException {
// 1、创建httpClient 对象
HttpClient client = HttpClients.createDefault();
// 2、请求对象
HttpGet httpGet = new HttpGet("http://api.map.baidu.com/geodata/v3/column/list?ak=a9F3QkTyeoyKAt2iR5irH2xRzWSBaqzk&geotable_id=191874");
// 3、发送请求
HttpResponse httpResponse = client.execute(httpGet);
// 4、打印结果数据
HttpEntity httpEntity = httpResponse.getEntity();
System.out.println(EntityUtils.toString(httpEntity));
}
@Test
// 查询表
public void demo5() throws ClientProtocolException, IOException {
// 1、创建httpClient 对象
HttpClient client = HttpClients.createDefault();
// 2、请求对象
HttpGet httpGet = new HttpGet("http://api.map.baidu.com/geodata/v3/poi/list?ak=a9F3QkTyeoyKAt2iR5irH2xR
zWSBaqzk&geotable_id=191874");
// 3、发送请求
HttpResponse httpResponse = client.execute(httpGet);
// 4、打印结果数据
HttpEntity httpEntity = httpResponse.getEntity();
System.out.println(EntityUtils.toString(httpEntity));
}
猜你喜欢
JVM内存模型详细介绍


































 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















