v-for指令循环中key属性有什么作用?
更新时间:2020年07月20日18时14分 来源:传智播客 浏览次数:
今天我们来聊一聊关于在vue中v-for指令中Key作用
key的特殊attribute主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes。如果不使用key, Vue会使用一 种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用key时,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。
有相同父元素的子元素必须有独特的key,重复的key会造成渲染错误。
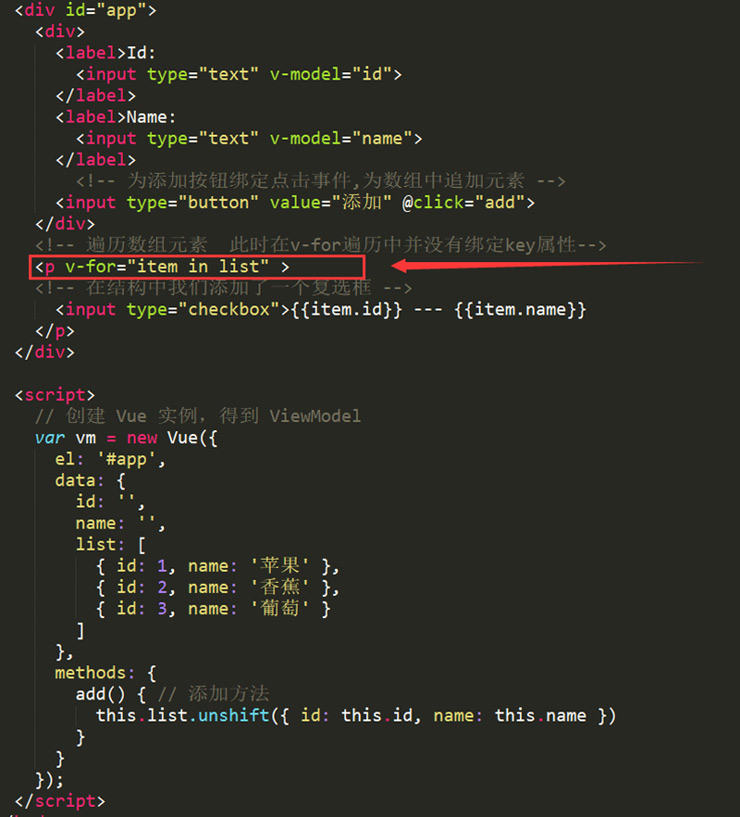
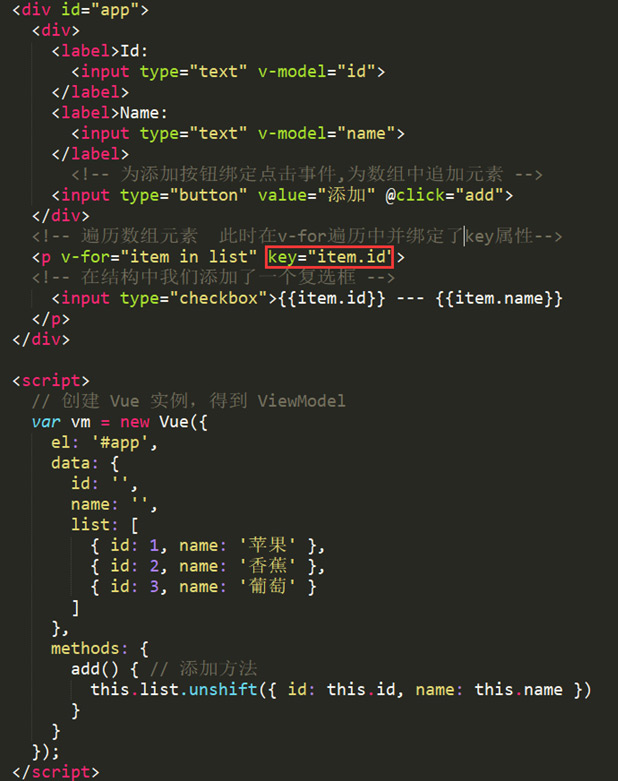
在截图中我们重点看红线框选的话,接下来我们来使用个案例来演示一下

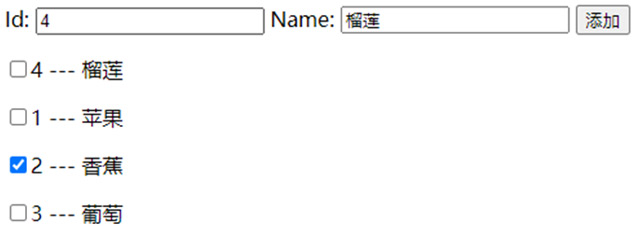
接下来我们来演示下我们添加水果后的效果
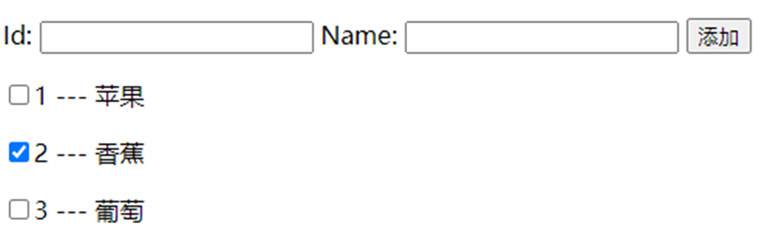
在添加商品之前将2号水果香蕉选中

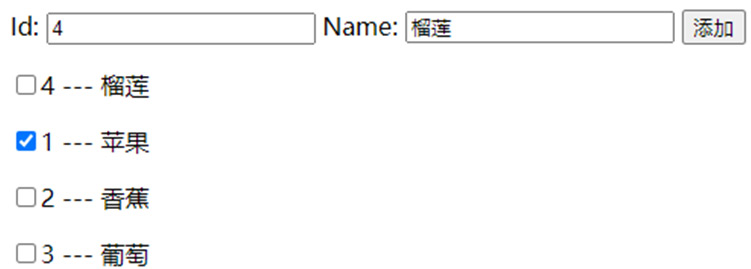
然后我们输入我们要添加的水果项,点击添加按钮,我们会发现我们之前选中的2号,选中的状态变成了1号水果苹果。

其实这个原因,可以参考在第一张截图中提到关于key的描述 。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法,由于我们在之前没有绑定key,vue在渲染的时候会尽可能少的更新减少动态元素的创建,就是复选框并没有重新创建渲染,只是在复用复选框。
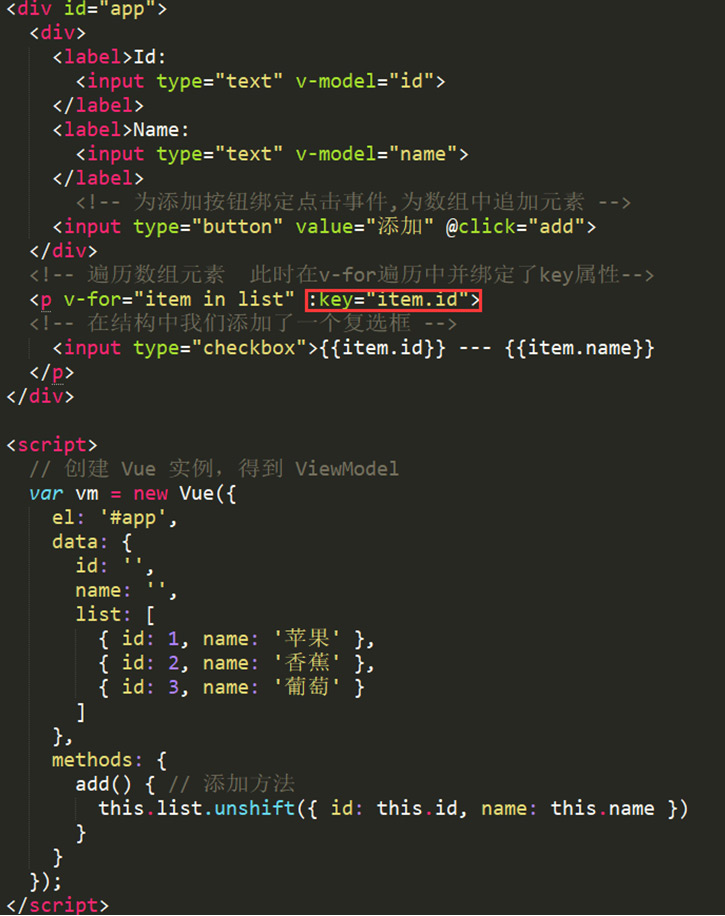
接下来我们绑定key属性


我们发现之前选中的2号水果的选中状态并没有更新,由此我们得出在做循环渲染的时候,一定要将key属性绑定,否则会造成不必要的渲染错误。

然后我们再选中2号水果葡萄,再来添加新的水果。
猜你喜欢:
传智播客web前端课程


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















