CSS滑动门是什么?有什么用处?[web前端培训]
更新时间:2019年11月28日18时43分 来源:传智播客 浏览次数:
在制作网页导航时,经常会碰到导航栏长度不同,但背景相同的情形。此时如果通过拉伸背景图的方式来适应文本内容,就会造成背景图变形。在制作网页时,为了使各种特殊形状的背景能够自适应元素中的文本内容,并且不会变形,CSS提供了滑动门技术。下面我们详细介绍CSS滑动门的使用技巧。
CSS滑动门是什么?
滑动门是CSS引入的一项用来创造漂亮实用界面的新技术。之所以命名为“滑动门”,是因为它的工作原理和生活中的滑动推拉门类似,通过向两侧滑动门板,来扩大中间的空间。
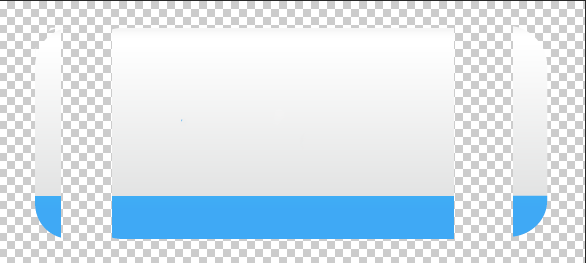
滑动门技术非常简单,其技术操作的关键在于图片拼接。通常滑动门技术需要将一个不规则的大图切为几个小图(通常为三个),然后将每一个小图用一个单独的HTML标记来定义,最后将这几个小图拼接在一起,组成一个完整的背景。
在使用滑动门技术时,分别在第一个标记中放入左侧圆角图,在第二个标记中平铺第二张图片,在第三个标记中放入右侧圆角图。
在网页设计时,滑动门技术非常有用,其好处体现在以下几个方面。
(1)实用性:滑动门能够根据导航文本长度自动调节宽度。
(2)简洁性:滑动门可以用分割背景图来实现炫彩的导航条风格,提升了图片下载速度
(3)适用性:滑动门技术既可以用于设计导航条,也可以应用到其他大背景图片的网页模块中。
使用滑动门制作导航条
滑动门技术的使用非常简单,主要分为准备图片和拼接图片两个步骤,具体介绍如下。
1. 准备图片
滑动门技术的关键在于图片拼接,它将一个不规则的大图切为几个小图,每一个小图都需要一个单独的HTML标记来定义。需要注意的是,在切图的时候,设计师一定要明白哪些是不可平铺的背景图,哪些是可以平铺的背景图,对于不可平铺的背景图需要单独切出,可以平铺的背景图,只需切出最小的像素,然后设置平铺即可。
2. 拼接图片
完成切图工作之后,完成切图工作之后,就需要用HTML标记来拼接这些图像。定义三个盒子,将三张小图分别作为盒子的背景。其中左右两个盒子的大小固定,用于定义左侧、右侧的不规。则形状的背景,中间的盒子只指定高度,靠文本内容撑开盒子,同时将中间的小图平铺作为盒子的背景。

滑动门技术的关键在于不要给中间的盒子指定宽度,其宽度由内部的内容撑开。
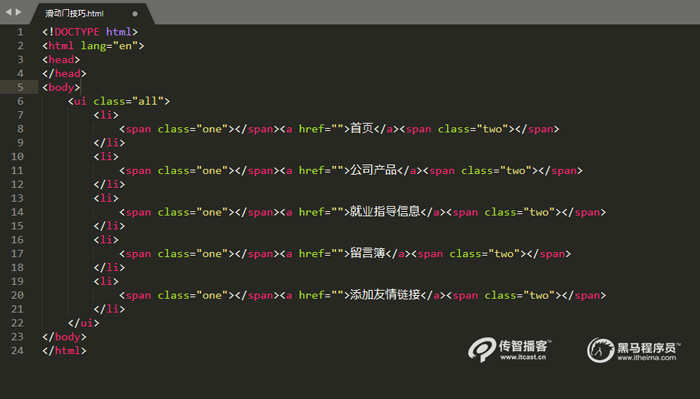
下面我们通过实例来演示:(推荐了解传智播客web前端课程)

上面案例中,第8-24行代码用于定义无序列表,在无序列表中每对<1i></li>标记中都包含两对<span></span>标记和一对<a></a>标记,其中第一对<span></span>标记用于定义左侧的小圆角背景图像,第二对<span></span>标记用于定义右侧的尖角背景图像,<a></a>标记用于定义中间的渐变背景。
接下来我们通过CSS来为页面添加样式。

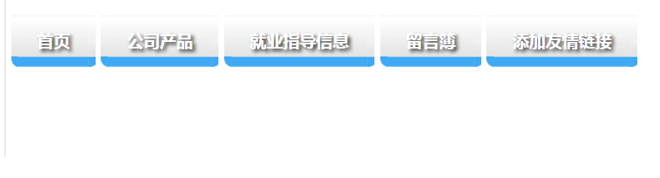
最终效果



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















