Web前端页面配色技巧
更新时间:2019年07月15日15时04分 来源:传智播客 浏览次数:
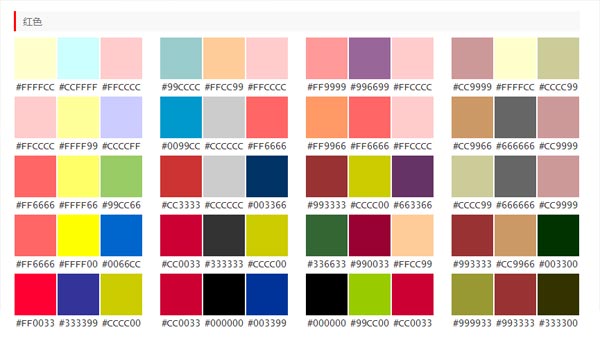
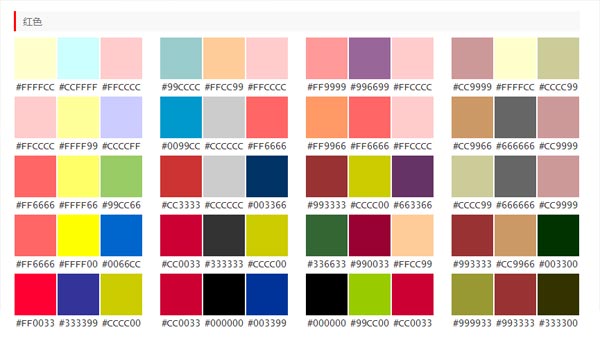
色彩是影响人眼视觉最重要的因素,色彩不同的网页给人的感觉会有很大差异。网页的色彩处理得好,可以锦上添花,达到事半功倍的效果。下面我们一起来看看,web前端页面配色技巧。

web前端页面配色技巧,合理使用主题色、辅助色、点睛色。下面对色彩的主题色、辅助色、点睛色三种分进行详解介绍。
1、主题色
主题色是网页中最主要的颜色,网页中占面积较大的颜色、装饰图形颜色或者主要模块使用的颜色一般都是主题色。在网页配色中,主题色是配色的中心色,主要是由页面中整体栏目或中心图像所形成的中等面积的色块为主。
2、辅助色
一个网站页面通常存在的不止一种颜色。除了具有视觉中心作用的主题色之外,还有作为呼应主题色而产生的辅助色彩。辅助色的作用是使页面配色更完美更丰富。辅助色的视觉重要性和体积仅次于主题色,常常用于陪衬主题色,以使主题色更加突出。
3、点睛色
点睛色通常用来打破单调的页面整体效果,营造生动的页面空间氛围。所以在页面设计中通常采用对比强烈或较为鲜艳的色彩。通常在网页设计中,点睛色的应用面积越小,色彩越强烈,效果越突出。
以上传智播客小编为您介绍了“Web前端页面配色技巧”,如果在学习web前端过程中还遇到其他问题,可以点击咨询按钮获得帮助。
推荐了解热门学科
python
区块链培训
软件测试培训

web前端页面配色技巧,合理使用主题色、辅助色、点睛色。下面对色彩的主题色、辅助色、点睛色三种分进行详解介绍。
1、主题色
主题色是网页中最主要的颜色,网页中占面积较大的颜色、装饰图形颜色或者主要模块使用的颜色一般都是主题色。在网页配色中,主题色是配色的中心色,主要是由页面中整体栏目或中心图像所形成的中等面积的色块为主。
2、辅助色
一个网站页面通常存在的不止一种颜色。除了具有视觉中心作用的主题色之外,还有作为呼应主题色而产生的辅助色彩。辅助色的作用是使页面配色更完美更丰富。辅助色的视觉重要性和体积仅次于主题色,常常用于陪衬主题色,以使主题色更加突出。
3、点睛色
点睛色通常用来打破单调的页面整体效果,营造生动的页面空间氛围。所以在页面设计中通常采用对比强烈或较为鲜艳的色彩。通常在网页设计中,点睛色的应用面积越小,色彩越强烈,效果越突出。
以上传智播客小编为您介绍了“Web前端页面配色技巧”,如果在学习web前端过程中还遇到其他问题,可以点击咨询按钮获得帮助。
推荐了解热门学科
python
区块链培训
软件测试培训


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















