Web前端培训:web开发的时候需要改变图片颜色,不会PS怎么办?
更新时间:2019年01月22日14时10分 来源:传智播客 浏览次数:
说到对图片进行处理,我们经常会想到PS,美图秀秀这类的图像处理工具。作为前端,全栈开发者,我们经常会需要处理一些特效,例如根据不同的状态,让图片显示不同的颜色。或者是hover的时候,对图片的对比度,阴影进行处理。

你以为这些是经过PS软件处理出来的?不不不,只有一张图片,纯粹的是用css写出来的。
本文的目标就是:手把手教大家学习CSS滤镜(filter)属性,CSS滤镜提供的图形特效,像模糊,锐化或元素变色。过滤器通常被用于调整图片,背景和边界的渲染。
使用CSS滤镜只需要如下5步:
1. 准备工作
2. 使用sublime快速书写HTML结构
3. 使用CSS选择器选中目标标签
4. CSS滤镜的基本用法
5. CSS滤镜实例演示
一. 第一步 —— 准备工作
目标 : 下载并安装sublime以及准备一张图片素材
下载对应你操作系统的sublime编辑器,http://www.sublimetext.com/3

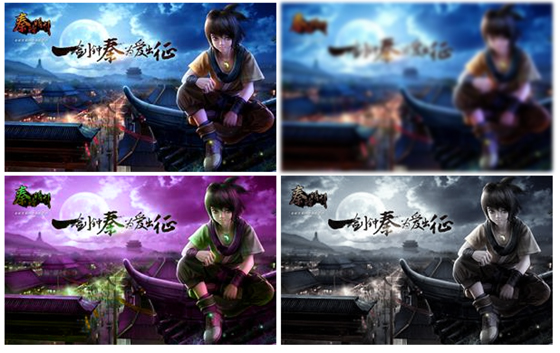
图片素材:

小结 : 准备好代码编辑器,比如sublime,hbuilder,vscode等编辑,都是可以的,再准备一张图片素材
二. 第二步 —— 书写HTML结构
目标 : 使用sublime编辑器快速生成HTML5结构的页面
1. 安装sublime以后,并打开sublime.exe
2. 在电脑的某个目下新建一个空目录code,将我们的图片素材放一个images文件夹下,并把这个images文件夹也放在code中
3. 使用sublime打开我们刚准备好的code文件夹
4. 使用sublime新建一个HTML网页文件,后缀名需要为html
5. 接着输入一个英文输入状态下的!再按tab键,即可快速生成HTML5的基本结构!

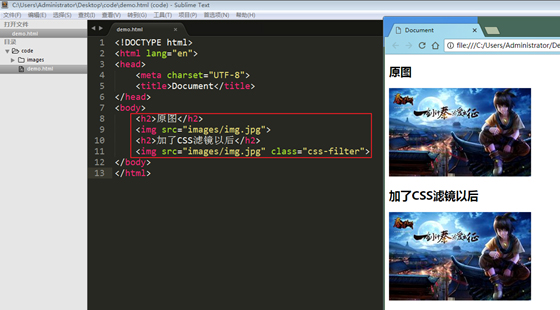
6. 在网页中插入内容

小结 : 使用代码编辑器新建网页文件,并加入两张img图片标签,正确引入图片
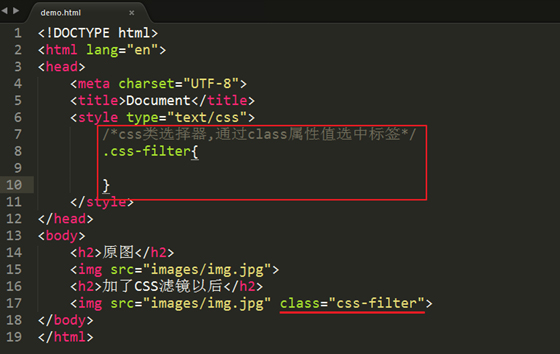
三. 第三步 —— 使用CSS选择器选中目标标签
目标:使用CSS类选择器选中我们页面中的目标图片标签, 格式 .类名

小结 : 使用 css类选择 格式: .类名 选中对应的目标标签
四. 第四步 —— CSS滤镜的基本用法
目标:了解CSS滤镜的基本用法以及各方法之间效果差异
1. CSS滤镜基本语法
filter: function(param);
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() ;
提示:允许同时使用多个滤镜,多个滤镜效果之间使用空格分隔。
2. CSS滤镜支持的方法(function)有
– grayscale 灰度
– sepia 褐色
– saturate 饱和度
– hue-rotate 色相旋转
– invert 反色
– opacity 透明度
– brightness 亮度
– contrast 对比度
– blur 模糊
– drop-shadow 阴影
注意:为了实现兼容性,我们加上-webkit- 前缀
-webkit-filter : function (param);
3. filter函数
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
| Filter | 描述 |
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。<shadow>参数如下:<offset-x> <offset-y> (必须)这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边. <offset-y>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位.如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur-radius> and/or <spread-radius>,会有模糊效果).<blur-radius> (可选)这是第三个code><length>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利).<spread-radius> (可选)这是第四个 <length>值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小). 注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 <color> (可选)查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。 |
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
小结 : filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() ;
五. 第五步 —— CSS滤镜实例演示
目标:理解CSS滤镜各种效果之间的不同
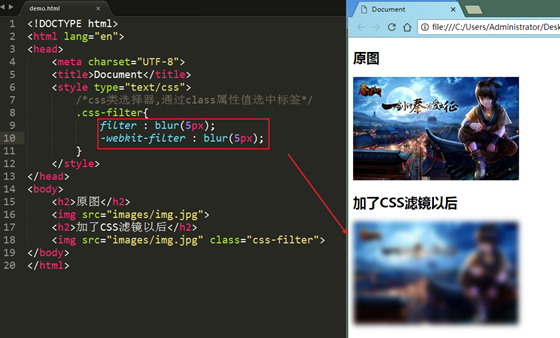
1. 模糊: blur(长度值) 值越大越模糊 这个参数可设置css长度值,但不接受百分比值
filter : blur(2px);
-webkit-filter : blur(2px);

值越大越模糊

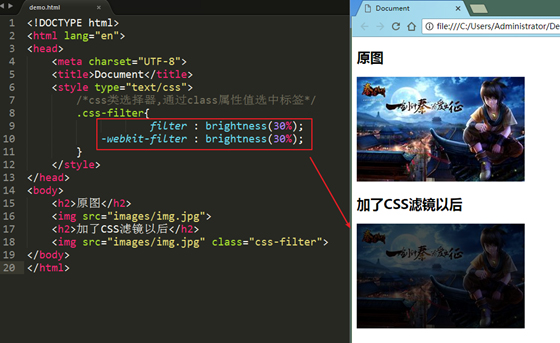
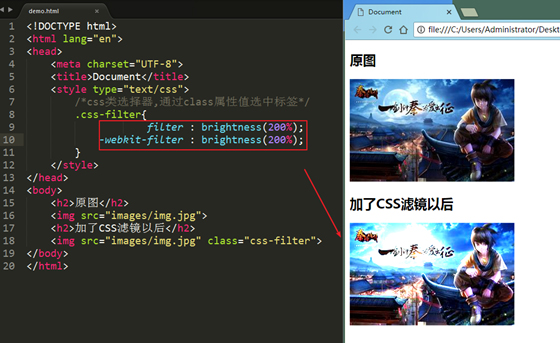
2. 亮度 : brightness(百分比) 如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
filter : brightness(30%);
-webkit-filter : brightness(30%);


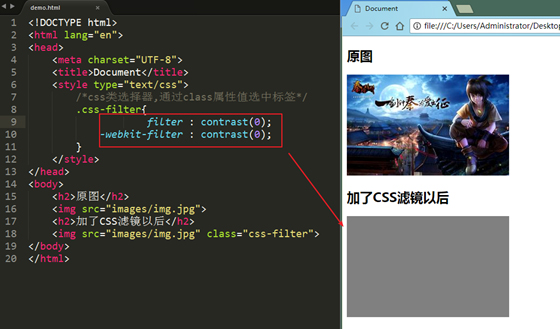
3. 对比度 : contrast(%) 值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。
filter : contrast(0);
-webkit-filter : contrast(0);


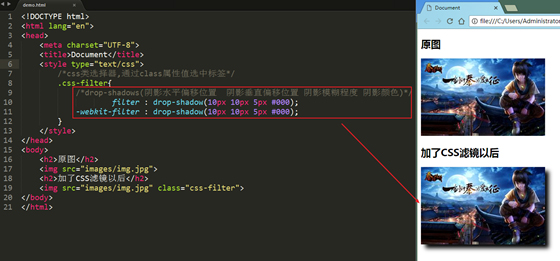
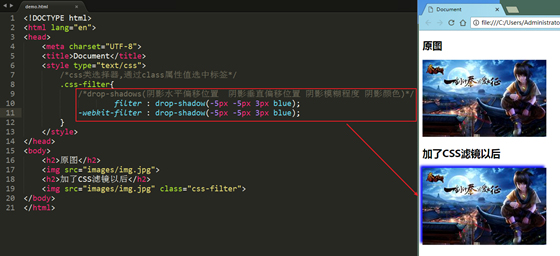
4. 阴影 : drop-shadows(阴影水平偏移位置 阴影垂直偏移位置阴影模糊程度 阴影颜色)
/*drop-shadows(阴影水平偏移位置 阴影垂直偏移位置 阴影模糊程度 阴影颜色)*/
filter : drop-shadow(10px 10px 5px #000);
-webkit-filter : drop-shadow(10px 10px 5px #000);


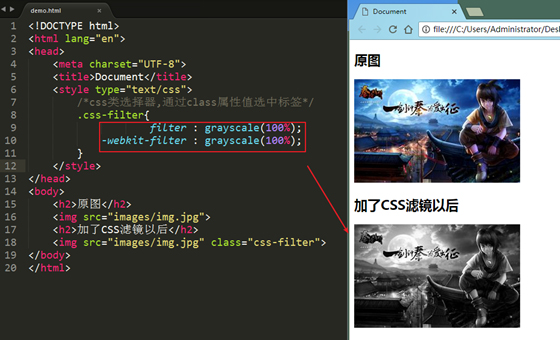
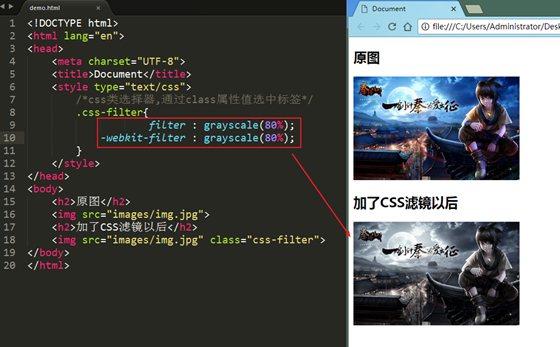
5. 灰度 : grayscalel(%) 值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0
filter : grayscale(100%);
-webkit-filter : grayscale(100%);


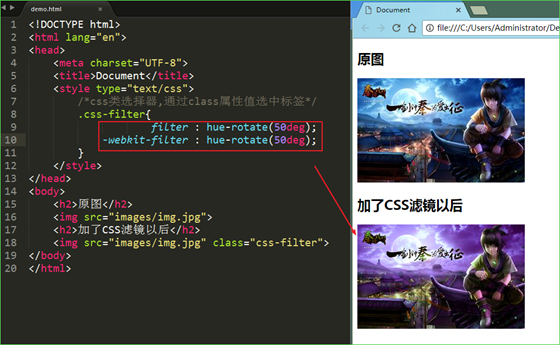
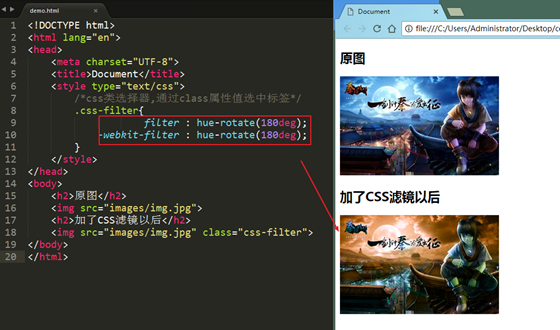
6. 色相旋转 : hue-rotate(deg) deg为旋转度数,如果值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
filter : hue-rotate(50deg);
-webkit-filter : hue-rotate(50deg);


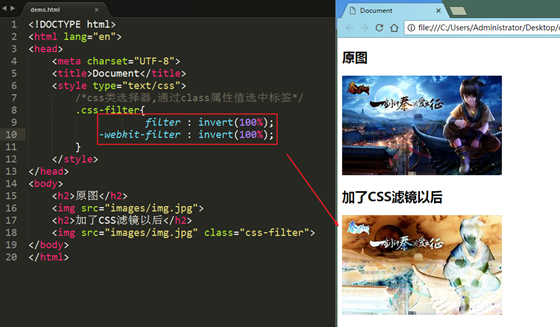
7. 反色 : invert(%) 如果100%的值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。若值未设置,值默认是0。
filter : invert(100%);
-webkit-filter : invert(100%);


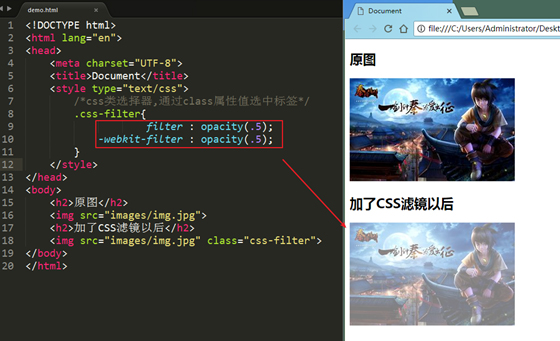
8. 透明度 : opacity(%) 值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
filter : opacity(.5);
-webkit-filter : opacity(.5);

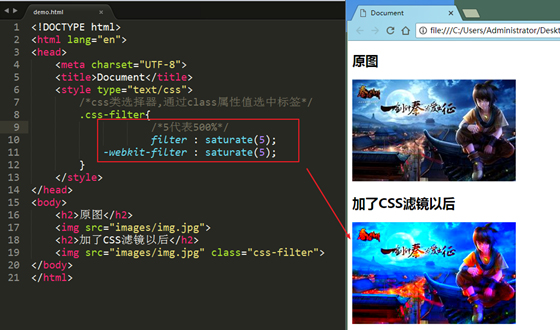
9. 饱和度 : saturate(%) 值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。
/*5代表500%*/
filter : saturate(5);
-webkit-filter : saturate(5);

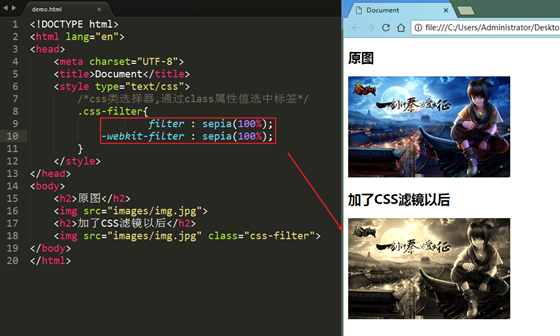
10. 褐色(有种复古的旧照片感觉) : sepia(%) 值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
filter : sepia(100%);
-webkit-filter : sepia(100%);

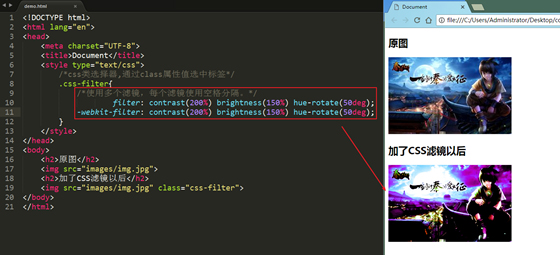
11. 使用多个滤镜,每个滤镜使用空格分隔。 注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。 顺序有可能会导致效果不一样。
/*使用多个滤镜,每个滤镜使用空格分隔。*/
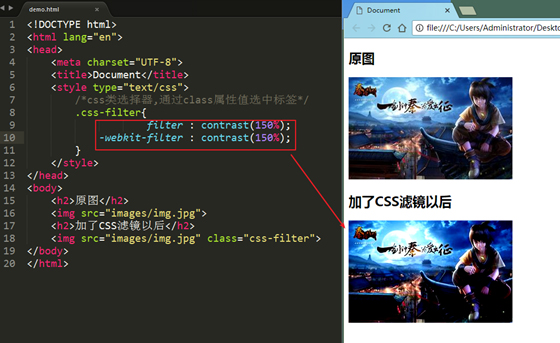
filter: contrast(200%) brightness(150%) hue-rotate(50deg);
-webkit-filter: contrast(200%) brightness(150%) hue-rotate(50deg);

小结 : filter: none | blur(px) | brightness(%) | contrast(%) | drop-shadow(px,px,px,color) | grayscale(%) | hue-rotate(deg) | invert(%) | opacity(%) | saturate(%) | sepia(%) ;
总结
到此,我们已经对CSS滤镜有了一定的初步了解,在以后开发过程中,可以根据我们所需要的效果,选择使用相应的CSS滤镜效果。
我们再来回顾一下,我们刚刚实现的步骤
1. 准备工作:下载sublime代码编辑器以及准备图片素材
2. 书写HTML基本结构:使用sublime创建一个HTML文件以后,输入!以后再按tab键,在body标签中插入相应标签,并正确引入图片
3. 使用CSS选择器选中目标标签:我们使用的是CSS类选择器,通过标签的class属性值获取目标标签
4. CSS滤镜的基本使用: CSS滤镜语法
filter: function(param);
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
/*为了实现兼容性,我们加上-webkit- */
-webkit-filter : function (param);
-webkit-filter : filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
/*提示: 允许多个滤镜,之间使用空格分隔。*/
5. CSS滤镜实例演示 : 通过代码演示,了解各个滤镜之间不同的效果
– grayscale 灰度
– sepia 褐色
– saturate 饱和度
– hue-rotate 色相旋转
– invert 反色
– opacity 透明度
– brightness 亮度
– contrast 对比度
– blur 模糊
– drop-shadow 阴影


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















