WEB前端培训之David Geary对HTML5 的 2D 视频游戏详细剖析思路一
更新时间:2016年11月22日15时48分 来源:传智播客web前端培训学院 浏览次数:
一、HTML5,HTML5 的 2D 视频游戏效果预览图
HTML5专家David Geary对HTML5 的 2D 视频游戏详细剖析思路
一、HTML5,HTML5 的 2D 视频游戏效果预览图

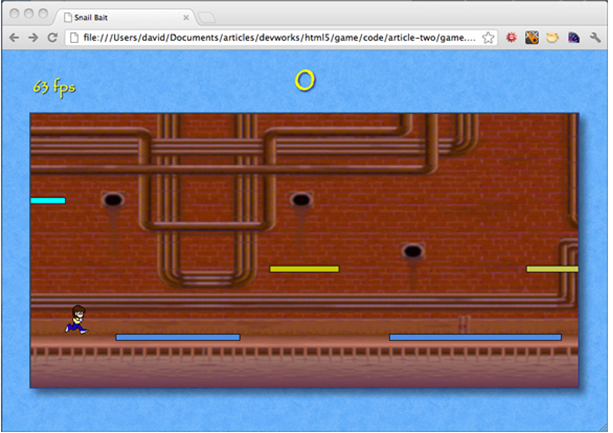
图1显示的是滚动背景以及对帧速率的监视

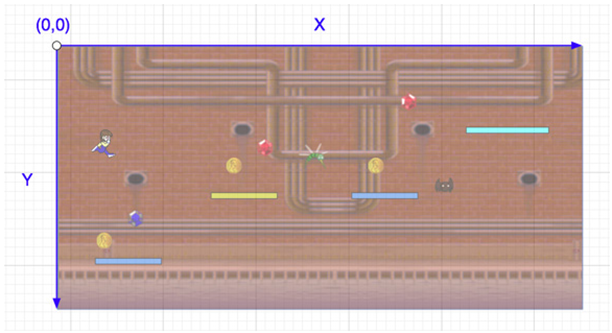
图2显示的是Canvas 坐标系(默认)

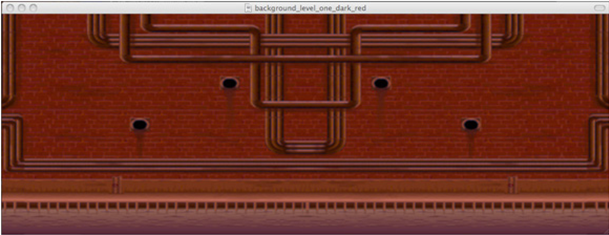
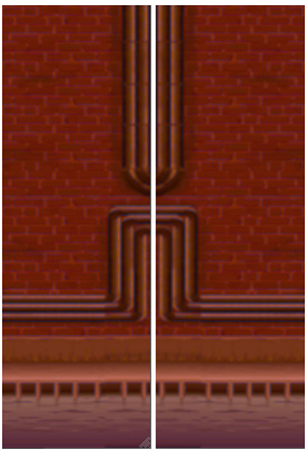
图3 真真切切的背景图像,其实背景的左右边缘是完全相同的,所以则就使得背景可以无缝地滚动效果,如图 4 所示

图4是完全相同的边缘实现平滑的过渡(左:右边缘;右:左边缘)

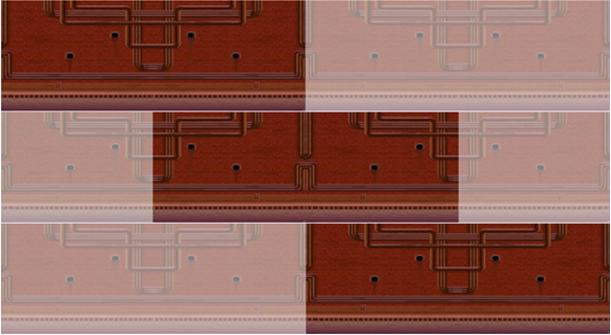
从右侧滚动到左侧:半透明区域代表在屏幕外的图像部分
本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















